はじめに
Androidでの効率的なブログ記事の書き方を模索中です。
目指すは、Androidでモブログ。
しかし、iPhoneとは違いAndroidは、この手の情報が少なく難しいと思っていました。
そんなときMarkdown記法とアウトライナー(アウトラインプロセッサ)のworkflowyを知りました。
これらと、さらにブックマークレットを使用すれば、Androidでモブログもいける気がしてきました。
今回は、その方法をまとめます。
Markdown記法とは
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バー(英語版)により作成された。Markdown – Wikipedia
具体的には、今まで見出しをつけるため、
<h2>見出し</h2>
と書いていたのを、
## h2
と書くだけで、自動で目的のHTMLに変換してくれます。
私の場合、見出しや強調、引用、リストぐらいしか使わないのですが、それでもスマホで格段に書きやすくなり、効率的になりました。
詳しい文法は、検索してみてください。とても簡単で覚えやすいです。
そして、このMarkdownをWordPressで使うには、いくつかの方法があります。
私の場合、WordPressのjetpackの中に入っているMarkdownプラグインを使用しています。
workflowyが便利でステキ
workflowyとは
workflowyは、webブラウザで利用できるアウトライナーです。WorkFlowy – Organize your brain.
webブラウザから使用できるので、windowsやMac、Android、iOSとどんなOSでも利用できます。
さらに、軽快で多機能な点も○。
一応、Androidアプリも存在しますが、私の古いAndroid4.22バージョンは対象外。
そのため、Chromeからwebブラウザ版を利用しています。
なおweb版とアプリ版に違いはほとんど無いとのこと。
無料版は、1ヶ月間で新たに作れるトピックが250項目までという制限がありますが、当月に新たに作ったトピックを消せば、消した数だけ制限が回復します。
現在の私の使い方では、記事の投稿が完了したらworkflowy上の関連トピックは消してしまいます。
よって、今のところ制限に引っ掛かるまでは到達していません。(危ういですが・・・)
そもそも、アウトライナーとはなんぞや?という人は、Microsoft OfficeのWordにあるアウトライン表示や以下のworkflowyのデモを試してみるといいかも。Try WorkFlowy Instantly
workflowyの使い方
画面と操作方法
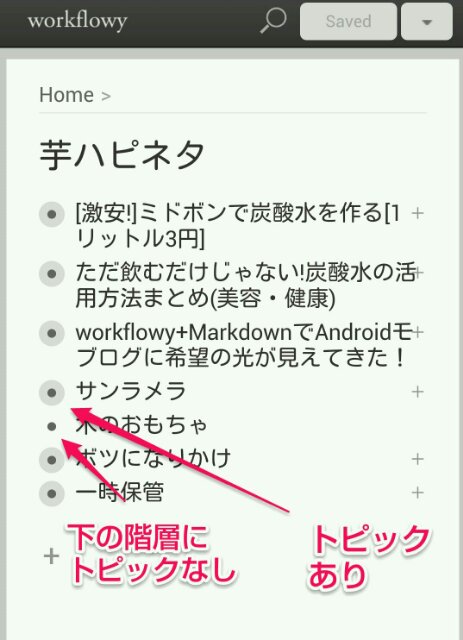
私のブログ作成用workflowyを晒してみました。(ホームにある「芋ハピネタ」というトピックをズーム表示)
書きかけのタイトルが並んでいます。
文字列の頭に、ただの黒い点と影がついた黒い点の二種類があります。

ただの黒い点のトピックには、子階層が存在しなく、影つきの黒い点は、子階層が存在することを意味しています。
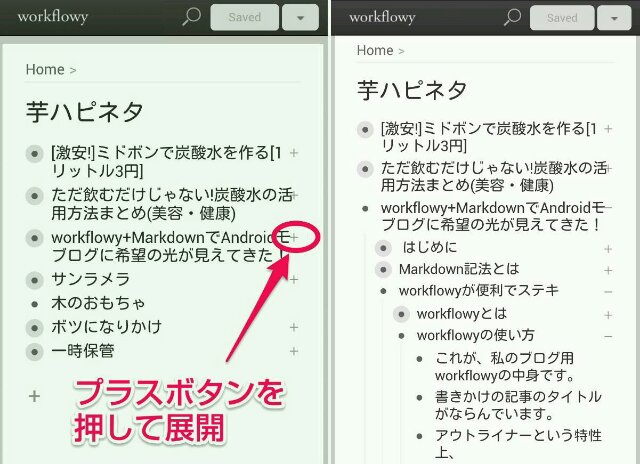
また、小子階層があるトピックの右側には、+ボタンが表示されます。
この+ボタンをタップすると、右のスクリーンショットのようにトピックの子階層が表示できます。
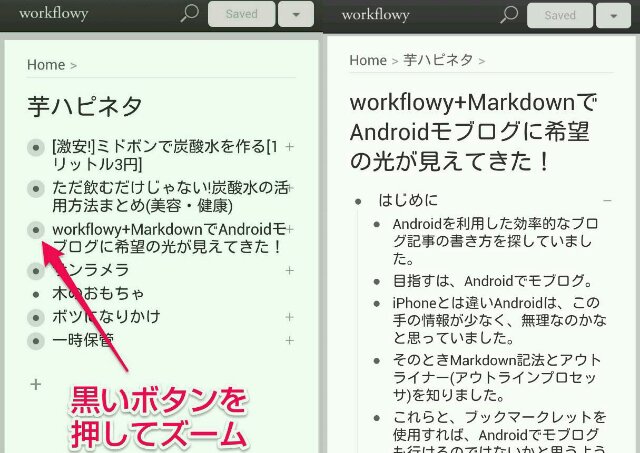
子階層を見る方法は他にも、ズームによって表示できます。
黒い点をタップすると、右のスクリーンショットのようにそのトピックにズームします。
ズーム機能は、深い階層のトピックを集中的に編集するとき便利です。
私がブログを書くときは、書きかけの他の記事は邪魔なので表示しないように、書いている記事のトピックをズームにしています。
さて、アウトライナーとして大事なトピックの入替方法ですが、これは、文章の部分をロングタップするとそのトピックが自由に移動できます。もちろん階層も自由に変えられます。
あと、入力時の改行の挙動は、トピックに文章を打ち込んで改行すると、新たなトピックが真下にでき、そちらにカーソルが移動します。
トピック内での改行は、できないようです。
アウトライナーを利用したブログの書き方
とにかく書きたい内容を、ある程度まとまった文章で次々とトピックに書いていきます。
書ききったら関連項目ごとにまとめて、見出しを作って分類していきます。
逆に、書きたい内容や、その書く順序が明確になっている記事は、見出しを最初に作っておき、その後に、見出しの下に文章を書いていく方法もとれます。
Markdownで書けるところは、見出しを除いて、この段階で書いてしまいます。
リンクやカエレバなどアフィリエイトのブックマークレットを利用して得たHTMLも、同じくこの段階で貼っておきます。
各項目は、入替えが簡単なため、見出しや文章の順番を変えたりして、作り込んでいきます。
最初から文章を作るよりは、気楽に作業に取りかかれて良いです。
私は、隙間時間を利用してブログを書いています。文章の流れが確認しやすいため、どこまで書いたか分かりやすいです。
中断と再開を繰り返す隙間時間ブロガーには、アウトライナーとの相性が良いと思います。
アウトライナーの使い方やテクニックは、以下の書籍が参考になりました。
workflowyからのおすすめアウトプット方法
マロ。(@maro_draft)氏、作成のブックマークレットがおすすめです。
用途により、いくつか種類がありますが、↓このブックマークレットがドンピシャで私の用途にピッタリでした。Workflowyからmarkdownに変換するbookmarklet(モバイル対応)
モバイルは、公式のアウトプット機能が使えないので(AndroidのChromeだとPCモードで開きなおせば使用できますが、ちょっと面倒)、このブックマークレットだとモバイル対応なので、モバイル上でアウトプットしたいworkflowyの項目をズームした状態でブックマークレットを実行するだけでOK!
しかも、workflowy上の階層が、その深さに対応する見出しのMarkdownで書かれた状態で得られます。超便利!
ブックマークレットを実行した様子です。
新しいタブが立ち上がり、変換されたテキストが表示されています。
↑親トピックのテキストに、その階層に対応した数の##が付いて、Markdown記法になったことが分かります。
それをコピーして、以前紹介したAndroidのテキストエディターjota+へ貼り付けて、文章の繋がりをメインに編集。
最終的に出来上がったら、WordPressのAndroid公式アプリへコピーして投稿できます。
workflowyは、多機能ゆえにいろいろな可能性を秘めたツールだと思います。
ブログ記事作成以外にも、いろいろと使えそうで、もっと使いこなせたらなあと思っています。